Is your web solution stuck in the 90s?
We all treasure beautiful old memories of the 90s, but do you want your website to compromise with an overwhelming navigation bar and scrolling marquees in harsh colours? Or worse, scrolling frames and old copyright dates? If it does, we hate to break it to you, but, your web page surely needs a breath of fresh air.
Not only the website will reflect bad impression of your business using outdated methods but also makes your site difficult to browse on today’s high-resolution screen. Also, Mobile users do not wish to connect with your business if they get uncomfortable to explore you online.

Nothing is constant, not even web development trends. The trend that we follow today might get old tomorrow. As a web developer, it is important to know what the present and future web development trends are. It definitely helps to shine in front of your competitors.
For the past few years, web design and development has improved rapidly. With new emerging technology, language, scripts. Web development trends are getting updated and the business needs to follow those trends regularly. And, keep the business website clean and fresh.
Technologies are the main driving force that helps design to move ahead. The decision you make to pursue a trend should rely on the requirements of your clients. Most of the fresh web development trends appear from the preference of developers and audiences in development as well as usability.
But,
The thing that makes the updates feasible is an improvement in the technological world.
The technical channels that emphasise much of what is created have been developing. Some of them are in the type of enhancements to the web browser. And, the advancements of exploring the web from desktops to the mobile devices as the standard technique of consumption.
Let’s get into some web development trends 2016
1. Development of UI Patterns
One of the drawbacks of Responsive website design is most of the website looks alike. Conversely, responsive web design is not only responsible for this. The increase of WordPress websites and the flourishing theme marketplace is also equally responsible.
However, having similar appearance is not a bad thing as we have altered the way we use the web, which results in lots of familiar UI design pattern. Additionally, design patterns have developed and there is a bit on the way of innovation when it comes towards the UI patterns. Thus, make sure the UI pattern you use guides visitors bringing smooth experience.
2. Larger image
Use of the larger image is one of the web development trends that we are talking about. With the photographs of people and landscapes to large panels of custom graphics, designers are giving more attention to the superior quality image that gives vibrant experience.
This sort of image mostly occupies the whole screen and instantly set the atmosphere for the website. Frequently, these graphic works with the visual weight of the subject developing contrast with colour along with proportion.

3. Dramatic Typography
Lots of tool and Typography framework plays a significant role in the recent website design. Large, bold type let designers work on the screen negative gap and visual hierarchy of the website. This is not only about picking up the most appropriate typography to acquire the information but focusing on the shapes approaching the type surely state concentrating on the situation of the website.
There are so many websites and a remarkable design can help you to stand in front of your competitors. Thus, employing typography in a creative manner is extremely powerful because it signifies the text that is used efficiently.

4. Rich Animations
Animations are utilised to improve the storytelling of website creating the experience more creative, interactive and enjoyable. Besides, you cannot insert animation anywhere you like. Think wisely whether it corresponds to your website’s story components and qualities.
There are two groups of animation which are listed below:
-
Large scale animation
This group of animation is employed as the main communication tool with more impact on audiences. Also, contains effects such as parallax scrolling and pop-up notification.
-
Small scale animation
Small scale animation contains spinner, hover tool, and loading bar. User input is not necessary for this group of animation.
5. Modernized
User experience is regarded as king in the recent design trends. Most of the designers are minimising the quantity thinking users needs to do updating all the components of the website so that they do not need to worry about getting from one page to another.
This can be simply performed by working on navigation design and making it simple. Additionally, developing menus large and simple to look. And, click for customers to acquire from one end of the sale to another without filling up the forms and dividing the information up into convenient blocks is effective too.
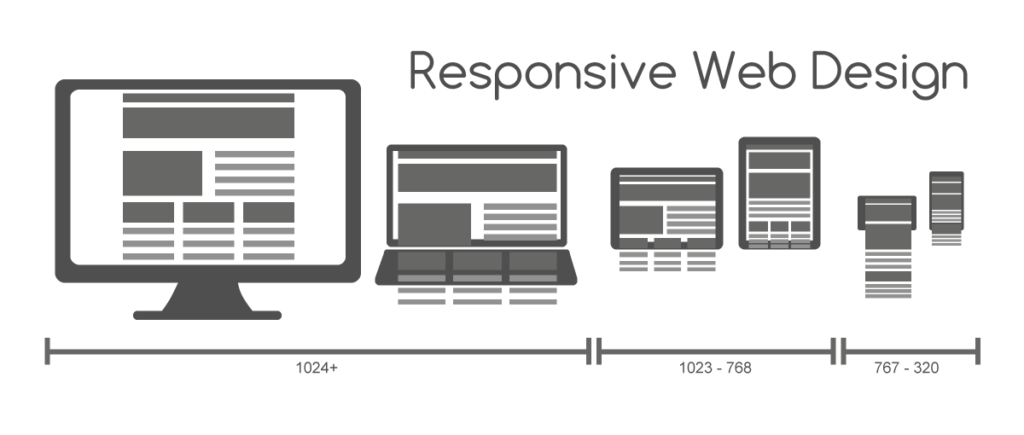
6. Evolution of Responsive web design
The responsive web design is initiated as a trend for mobile compatible design and development. With the extreme increase in mobile devices like smartphones and tablet responsive web design became very popular.
Recently, it is difficult to execute the website that is not responsive. These days, responsive web design has become an essential component of every business and is growing more and more.

7. Material Design
Are you familiar with Material design?
Well, it is a substitute for flat design which carries some pleasant graphical components. This type of design is set of Google design standard separating components employing the layer concept discovered within image editing software. It also stacks and eradicates the components if necessary.
Besides, the material design does not have similar features like the flat design as flat design represents UI and graphical components. It reduces all the elements that divert from the story and decreases the type of information that users have to handle. Additionally, material design concentrates on mobile devices as most of the customers love to browse through the devices on their hand. It also updates the website and makes it fast.
Finally,
These are web development trends 2016. Similar to other fields of design, web development trends are updated time and again. Since the basis of platform changes according to time, some of the trends in web development consequence in the enhancements as well.
If you have not still updated the appearance of your website then it is time to follow the web development trend and update the site accordingly. Therefore to go along with today’s development world you should follow the web development trends.



