Do you know what makes the web design future proof?
With the emerging technology, Web design should be updated following the latest trends along with principles.
Web designers and developers should focus on the recent trend and utilise it in the web presence. To become flexible with the recent technology, web presence should be adjustable and adaptable to new devices along with the technologies.
Business proprietor desires to make their design future proof and reachable within the audiences. However, in order to make web design future proof, you need to follow some web approach which we will discuss within this article.
How many people have access to the internet?
Research says, about half of the worldwide population will be utilising the internet by the end of this year. So from this research, we can assume that internet users are upgrading day by day.
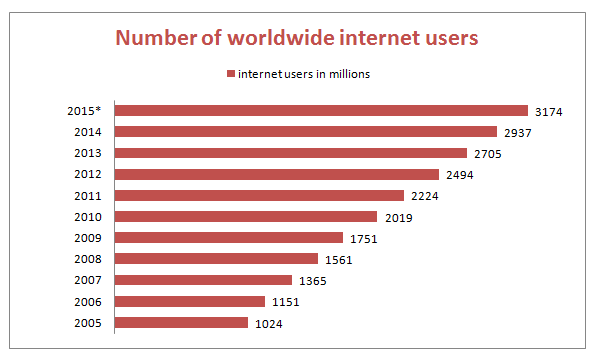
Here is information about the total number of global internet users from the year 2005 to 2015 (10 years).

From the above statistic, we can make out that internet users are increasing every year. With the increase in internet users, websites are also developing rapidly.
Many business proprietors have understood an importance of a website. However, making a website is not one time task. Web sites should be upgraded according to the recent trends as well.
Now, you may have a query in your mind, about making you design future proof. Well, you do not have to worry as this article provides you proper guidance to make your web design future proof.
Follow these tips to make your web design future proof:
#1 Choose applicable framework
You need to use a framework that is applicable to your business site. Most of the developers use the similar system which may become standard or are already standard.
Find the framework that matches your business plan. The entire framework consists of benefits and it depends on you to find out the one that corresponds to your business requirements. You can evaluate the framework according to these points:
- Simple to learn
- Consist of volume of external resources
- Flexibility
- Browser compatible
- Ease of access
An introduction to some frameworks:
Twitter Bootstrap
The bootstrap framework is the newest advance that is developed to make web presence simple, quick and better. As it consists of responsive feature you do not need to worry about your task when you switch from laptop to iPhone of any other mobile devices.

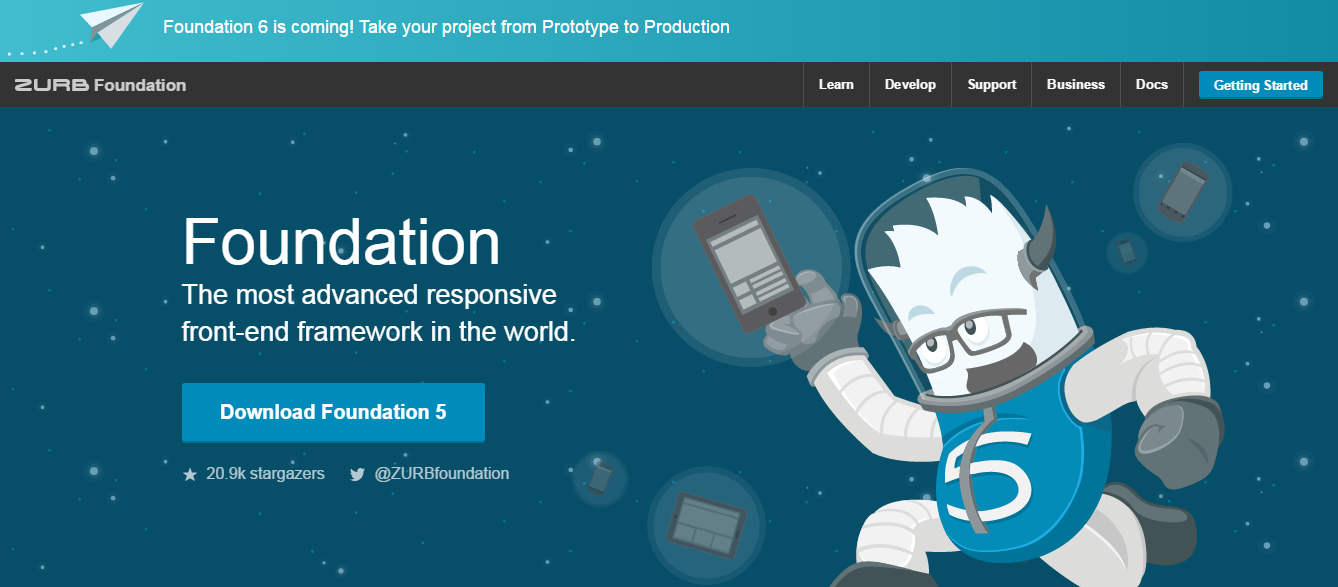
Foundation 3
Foundation 3 includes an advanced responsive framework, develop for front end design. It is created with Sass, a powerful CSS preprocessor which benefits to develop foundation itself speedily and provide a fresh tool to develop top foundation rapidly.

Less CSS
LESS expands CSS with dynamic behaviours like variable, mixins, operation and function. You can utilise LESS mixins and CSS manipulation to adapt the integral framework.

#2 Choose the best platform
A web presence with best platforms allows integrating additional function at the desired time through an external application programming interface (API). The platform must have an integration point and those points are the places within the application where fresh as well as new functionalities can be plugged in. Choosing a well recognised and supported community platform is most important to make your web presence future proof.
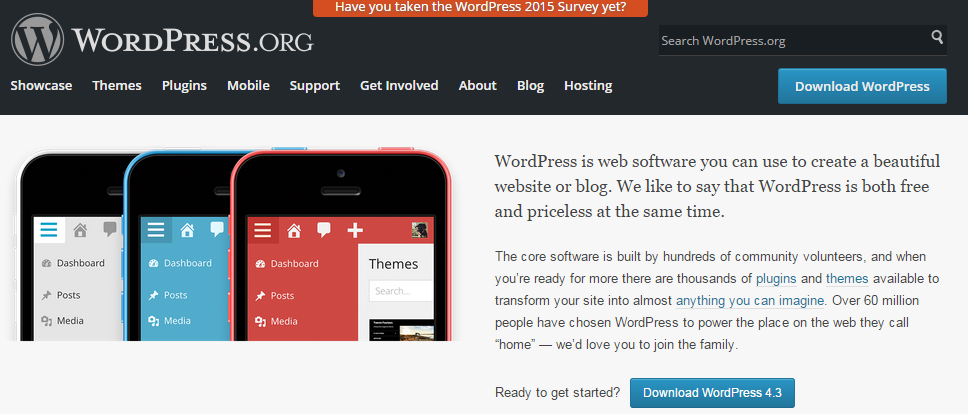
WordPress is the best option
You may have questions in your mind about WordPress platform. Let us discuss the points that make Wordpress the best platform. Open source CMS WordPress is based on PHP as well as MYSQL that executes within a web hosting service. It is the CMS platform that consists 225 fresh websites and is powering more than 60 million websites globally.
So, as WordPress consist of great features why to go after other CMS to manage your website? Many qualified developers are using this platform to develop an online presence for your business.
Thus, if you get confused in some part you can join some forums and get help from them. You can find different types of plugins as well as themes which will allow you to add functionalities and make your design attractive. Moreover, it is also highly responsive as well as the secured platform compared to other platforms. Consequently, it is the best platform that makes your design future proof.
Moreover, it is also highly responsive as well as the secured platform compared to other platforms. Consequently, it is the best platform that makes your design future proof.

#3 Go for a Perfect Web host
Web hosting is greatly an essential component of making use of your online presence properly. Unreliable as well as a slow web host creates a bad impression of your site within your audiences. So, you need to find a perfect web host that lets you know the stage your web presence at the time you test plugin as well as themes.
So, you need to find a perfect web host that lets you know the stage your web presence at the time you test plugin as well as themes.
These are the things that you need to look for in a Web hosting company:
- Managed upgrades
- Fast and reliable
- Regular backups
- No caching plugins
- Firewall
- Malware scanning

#4 Find the best web designer
Designing the website is determined by the type of web designer you choose for your business. Thus, in order to make you web design future proof you have to find an expert web designer who will understand your business goal and work accordingly.
Before you hire a web designer, ask them a question and figure out, their response with reference to the points you learn in this article. If they cover all the features of future proof web design like platform, framework along with the capability to work on the website an adequate knowledge about the code then they will be helpful to you and your business. Do not miss them.
If they cover all the features of future proof web design like platform, framework along with the capability to work on the website an adequate knowledge about the code then they will be helpful to you and your business. Do not miss them.
Related: What exactly is a Pixel Perfect Web Design?
The quality of good web designer:
- Trustworthiness
- Passionate about their work
- Working experiences with client
- Good communication skill
- Updated with the recent design principles
- Dedicated and committed to handle web design project properly

#5 Responsive web design
With all the advantages of responsive website design, you have improved the chance of sales and conversion which surely is your main reason behind developing a website. You can smile knowing your website works well in all the device and you can get in touch with wide-ranging mobile audiences.
So, responsive website design is the main component in “web design future proof” website as a new device comes and responsive sites are all set. Make sure you have
Make sure you have responsive web design and your design works properly in all the devices. Making your website responsive will be very useful for a future proof web design.
- Advantages of Responsive web design
- Mobile friendly
- Better user experience
- More applicable
- Cost-effective
- SEO friendly
- Recommended and supported by Google
- Further on the competition

In the end,
I hope this article provided you proper guidance to develop web design future proof. A good designer and developer are familiar with the reliable web design company and they know the design is never done; it should be updated frequently.
So, using the above points you can develop a future proof web design and make your online presence productive.
Are you willing to develop future-proof web design for your business? If yes, get in touch.