How to Use WordPress Block Editor – Gutenberg Tutorial
In 2019, WordPress changed its classic editor with Gutenberg Block Editor. The new editor is undoubtedly full of features but it offers a different or should we say a more complex way of editing posts.
In this article, we are going to discuss how you can use a WordPress block editor to ensure that your articles are in perfect working order.
Let’s review the new WordPress block editor aka Gutenberg and see how it can help you create better posts.
Difference b/w Gutenberg Block Editor & Classic Editor
Classic editor of WordPress offered a simple WYSIWYG editing tool for users. This editing tool had limited features. Anyone that wanted additional features like adding buttons to the page or making any other similar changes needed a separate plugin to do so.
Of course, using multiple tools was affecting site performance and at the same time, it was also difficult for editors to add elements to the website.
That’s where the need for the Gutenberg block editor plugin came in. Gutenberg has technically changed the way we write content. Now people don’t need to add a separate plugin for buttons, columns, and other dynamic options because all that comes built-in to the Gutenberg editor.
Some nice features you get in Gutenberg that were not available in the previous content editor are:
- Dynamic options for editing content
- Buttons
- Column-based layouts
- Easy to adjust fonts
- Full-length image adjustment
- Tables
- Document outlines
Is the WordPress Block Editor better than the classic editor?
Gutenberg is undoubtedly a better content editor for anyone that wants to write BETTER content for their WordPress based websites.
People now don’t have to use a separate plugin to write and format content for their websites. They can directly do that from within the content editor.
Using Gutenberg – The WordPress Block Editor
Let’s see Gutenberg in action.
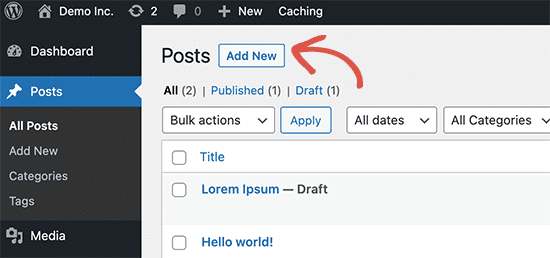
Gutenberg comes installed on your WordPress website by default. You just have to click on the WordPress dashboard > Posts > New.
The new post will load and you will be taken to the Title page of the blog post or page.
Creating a New Blog Post or Page Using The Block Editor
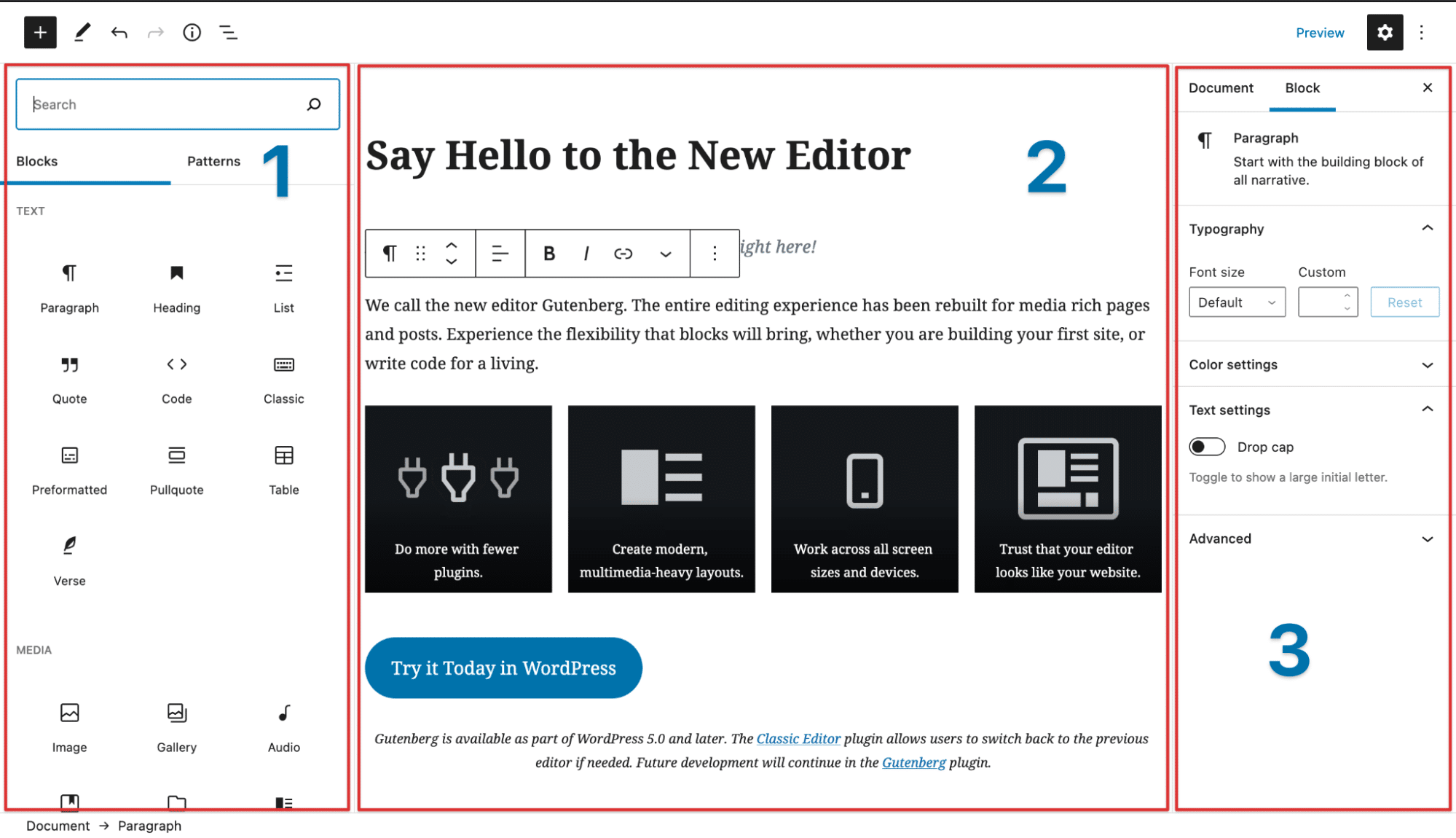
In the above image, we have a few elements on the Gutenberg block editor. Let’s see each one by one.
- It is the corner of the element. You can select any element aka block from this section. It will be added to your post.
- It is the section where you will be making all the changes. You can create the page bold, optimise it, and make changes if necessary.
- This is the properties area for the blocks you have selected for your website. Each block will have a distinct properties section.
Add a Block in Gutenberg
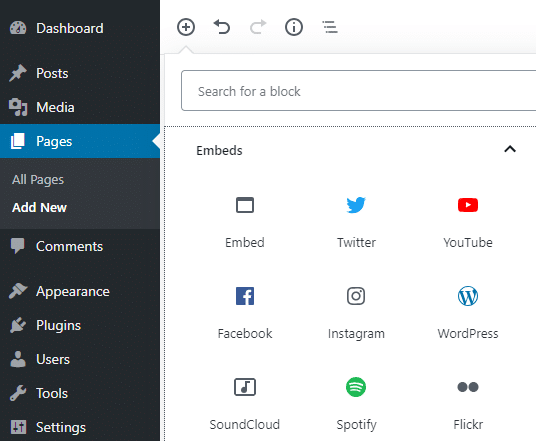
Now we will add a block to the Gutenberg block editor.
Gutenberg offers numerous blocks for the website by default such as images, videos, audios, text formats, fonts, buttons, and HTML blocks.
However, you can also add more blocks to your WordPress website just like you install a plugin.
Reusable Blocks in Gutenberg
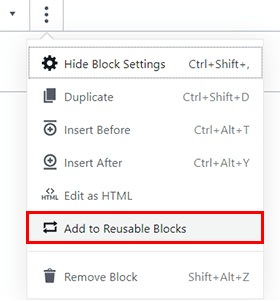
Sometimes you want to add a reusable block to your WordPress website. A block that you don’t have to change again and again. This is where the reusable blocks feature of Gutenberg comes in handy.
The block editor feature lets users create a reusable block from the current block.
Import/Export Gutenberg Blocks
The best part about using Gutenberg is that you can even import and export your reusable blocks in Gutenberg. Let’s say you change your hosting server and now you have installed a new instance of WordPress. Your block data will be lost.
With the Gutenberg import/export block editor feature, you can get the blocks back on your WordPress website.
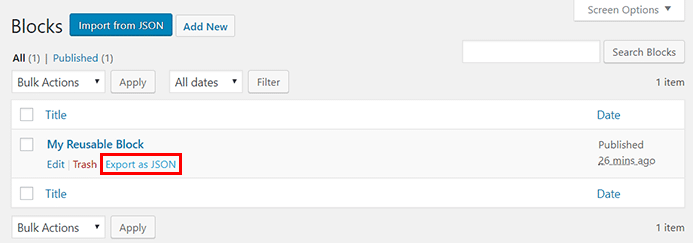
All reusable blocks are stored in the WordPress central repository. To get to the reusable blocks, click on the “Manage All Reusable Blocks” link. This will take you to the “Block Manager” page.
Here you can edit/delete reusable blocks and even export the reusable block in JSON format to other WordPress websites.
Disabling Gutenberg Block Editor
There is a catch when it comes to using the Gutenberg block editor. You can’t go back to the classic editor.
Yep! There is no option available in WordPress to disable the Gutenberg block editor.
The only way to get back to the classic block editor is by using a plugin called ‘Disable Gutenberg’.
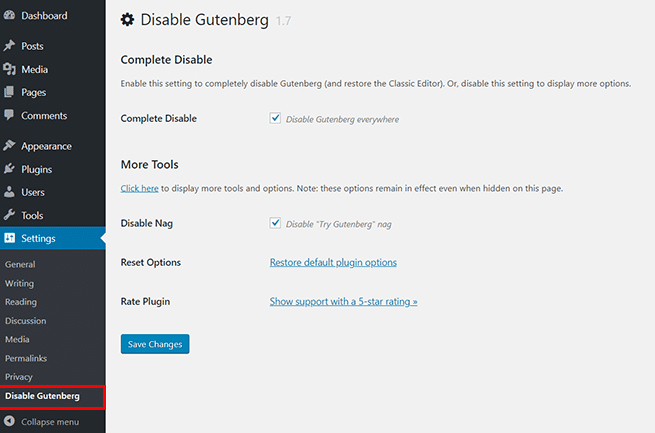
When you install the Disable Gutenberg block editor, you are taken to the Disable Gutenberg settings page.
Check the ‘Complete Disable’ checkbox on the settings page to completely disable Gutenberg from your website and replace it with the Classic editor.
Adding Common Blocks in New Editor
You can add blocks directly to the Gutenberg block editor with the help of a plugin.
Two popular plugins you can use are:
1. Block Lab
Block Lab lets you create custom blocks directly from your WordPress dashboard. The plugin offers unlimited block creation options. You can set a name, category, icon, or description, and indicate what fields you want. Block Lab will require some coding to set up each block’s template.
2. Lazy Blocks
Lazy Blocks enables you to create custom blocks using a list of pre-built elements. It includes elements like text, audio/video and images. The block plugin offers a variety of blocks that can easily serve any moderate WordPress user with ease.
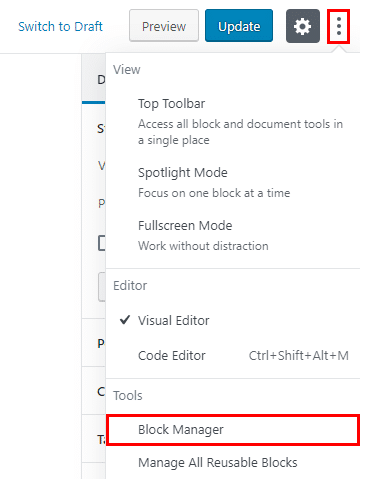
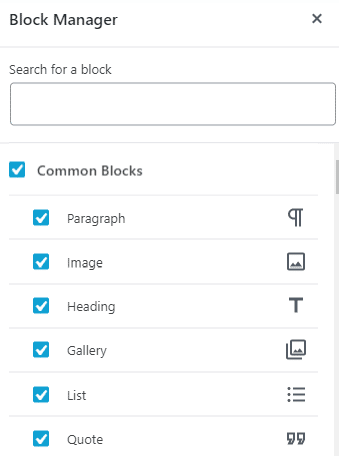
Gutenberg Block Manager
You can enable and disable blocks on the Gutenberg menu by using the Block Manager.
The setting was made available to users on WordPress 5.2. With this setting, WordPress users can easily enable the showing of blocks on the content editor.
The setting was made available to users on WordPress 5.2. With this setting, WordPress users can easily enable the showing of blocks on the content editor.
The Block manager works with all common blocks and reusable blocks that you save to the block editor.
We hope that this tutorial has taught you everything there is to know about WordPress Gutenberg block editor in general. If you think we have missed anything in the tutorial about Gutenberg, please tell us about it in the comments section.
Want Custom Blocks for Gutenberg Block Editor?
Do you have an idea about a block that should be part of the Gutenberg block editor but don’t know how to create it? Don’t worry!
At Nirmal Web Studio, we have some of the best WordPress editors available that can create custom Gutenberg blocks for your website. Get in touch with our team today and discuss your WordPress content editor customization project in detail.