Add WooCommerce store in maintenance mode without affecting other parts of the website
WooCommerce maintenance mode allows store owners to deploy changes to the live version. Many people ask if they are allowed to make changes to their WooCommerce stores without affecting other parts of the website.
The answer is yes. There is a way to allow maintenance mode on parts of the website such as a page/post or even a section. This helps store owners to add functionality to the website without affecting the whole store or user experience.
Most WooCommerce based eCommerce stores get traffic on a regular basis. If they put the whole site in maintenance mode, it will not get any orders. By only adding the section where the development is actively in progress, these store owners can continue to get orders from other parts of the website.
We decided to write an article on this topic explaining the whole process in detail. But first, let’s understand what the maintenance mode in WooCommerce is and how it can help you to make changes to your live store.
What is WooCommerce Store Maintenance Mode
Maintenance mode tells the users that your website is under development so they can’t browse it at the moment. It displays a maintenance page, ensuring that your reputation on Google and other organic channels is not affected due to the ongoing maintenance.
The maintenance mode is set to a website to add new pages or to add functionality. However, since orders and user registration can get lost during the process, the maintenance mode keeps that from happening by disabling ordering options.
With section specific WooCommerce maintenance mode, you have the option to perform changes to your website while it is in live mode. This would put the section where you are doing development on the website under maintenance and the rest of the website will work accordingly.
When a user visits the pages that are under development, they will see a ‘Coming Soon’ page or a ‘Section Under Maintenance’ message.
Adding maintenance pages is a far better option than getting a 404 page not found message or a 503-server error when users and search bots visit your website.
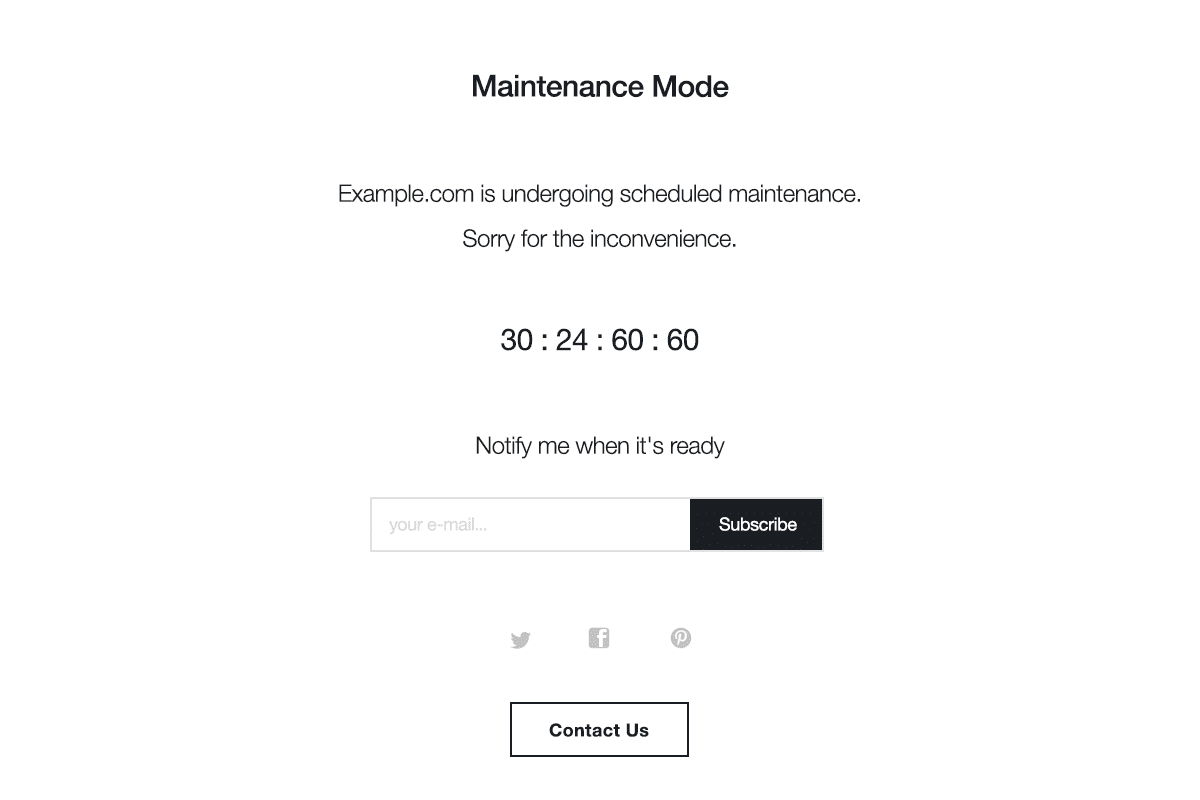
In most cases, a maintenance mode will include a friendly user message, a timer indicating the time it will take to complete the site development, and links to alternative pages where users can browse products. Some eCommerce store owners also add an opt-in form where the users can ask for more information.
Create a Coming Soon Page for Your WooCommerce Store. Get in Touch
Why Start WooCommerce Maintenance Mode?
WooCommerce maintenance mode is a way for store owners to make changes to their website. Here are a few reasons why WooCommerce maintenance mode is used on websites.
1. Fix site or server errors
Site errors can cause a bad user experience and they can also negatively impact website rankings. So, the best way to solve them is to put the section where the site error is occurring under maintenance mode and make changes accordingly.
2. Add a new functionality
Most of the time maintenance mode on a website is used to add new functionality or script to the website. For example, if the store owner wants to add a new style guide to a product page. They can put the product page under maintenance mode and display a ‘Site under development’ message on it.
3. Add new sections or pages to the website
Suppose Black Friday or another event is coming, and you want to add a new page to your website. You can add a maintenance page where you want to add the new design or changes and work on it. This will not disturb the user experience and your website will continue to generate new orders.
4. Change the layout of the specific section
Let’s say you are changing the layout of the homepage of your website. All other pages of your website are active. So, you will just put the maintenance page on the home page and users visiting any other page of the website will be able to do it without hurdle.
5. Update plugin or theme
Sometimes you want to make changes sitewide. In this case, the maintenance mode will be added to the whole website. It will indicate that your website is under maintenance temporarily and will be back in a short period.
Add WooCommerce Maintenance Pages to Your Store. Book a Call
Plugins to Create WooCommerce maintenance Mode
Here are two plugins that you can use to add maintenance mode pages to the whole website or various sections of the website.
SeepProd WooCommerce Maintenance Plugin
First WooCommerce maintenance plugin in our list is SeedProd Coming Soon Page. You can download it directly from the WordPress plugin directory or from SeedProd website.
The plugin is paid so you will have to buy it before adding it to your website.
Once the plugin is installed on your WordPress website, go to Settings > Coming Soon Pro > Edit Coming Soon Pro.
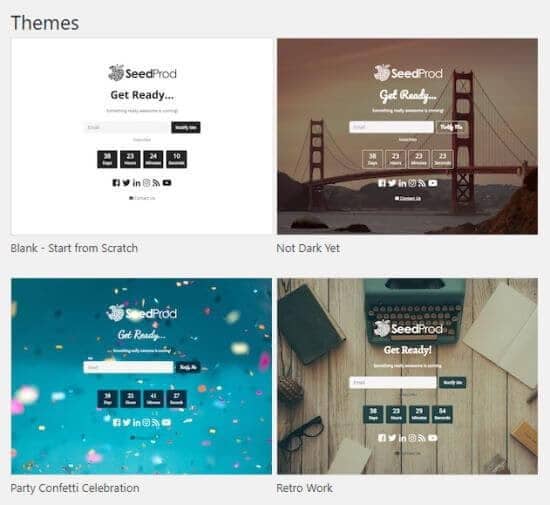
Now make necessary changes to the design layout of the coming soon page. By default, SeedProd offers multiple page layouts that you can implement on your website.
You can change the background, timer design, add links, customize layout, and add relevant links to the page. You have complete liberty to change the design of the page according to your needs.
If you add a countdown timer and select ‘Auto Launch’ the page/store will launch automatically when the countdown timer stops. Once you are satisfied with your selection, simply click save to save the selection.
WP Maintenance Mode
The second plugin that we can use on our website is the WP maintenance mode plugin. It is a free plugin that adds a maintenance page to your website or parts of it. It also offers some templates and a countdown timer.
The plugin can also exclude URLs where you don’t want to display the maintenance page. WP Maintenance is a better option for those who do not want to pay for getting a coming soon page on their WooCommerce website.
You can customize the WooCommerce coming soon page according to your requirements with the WP Maintenance Mode plugin.
Add Maintenance Mode Page on Your Website
Now that you know about both the plugins to add a maintenance section to your WooCommerce website, it is time to start maintenance. With these maintenance pages, you can easily decrease 404 errors and keep your site’s reputation in search engine memory completely intact.
If you are not sure how to add a WooCommerce maintenance mode page to your website, you can get in touch with us. We have a team of expert developers that can easily add maintenance and coming soon pages to your WordPress websites and WooCommerce stores.
Get in Touch Today