Because the old Universal Analytics will be discontinued on July 1, 2023, Google is now advising website owners to upgrade to Google Analytics 4. After the sunset, data in the previous version will no longer be discoverable.
So, in this article, we are going to discuss how you can add Google Analytics 4 to your WordPress website or WooCommerce store. Let’s learn about the complete process and various ways to integrate Google Analytics 4.
In this blog, we discuss how to easily add Google Analytics 4 to your WordPress website or a WooCommerce shop.
Have You Created the Google Analytics 4 Property?
If you haven’t created the Google Analytics 4 property in your Google Analytics account, then you have to create it first. Creating a GA4 property is fairly easy.
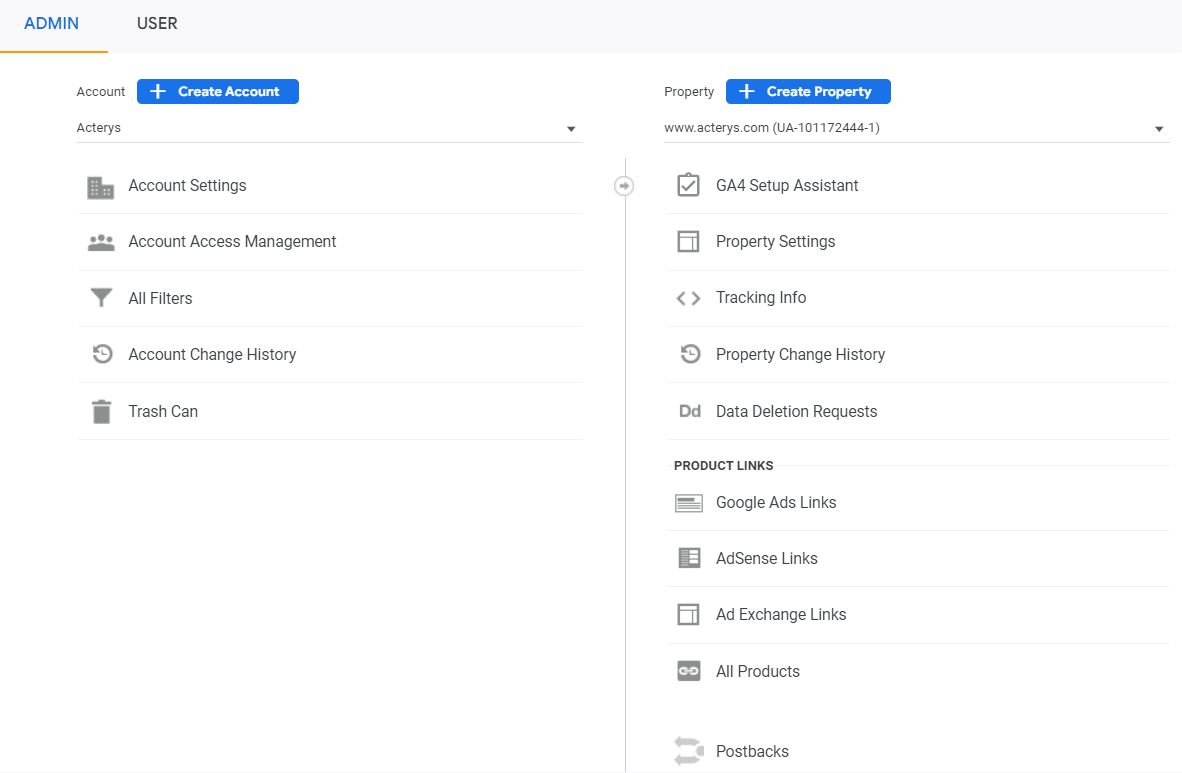
- Open your Google Analytics account.
- Go to Admin > Create Account
- Now add the relevant details to create your GA4 property
- Once you have created your account. Move to Property > Create Property

By default, you will get the GA4 property setup. If you want to set up the Google Analytics property instead, you can do that by clicking on the Advanced tab.
Now that you have created a GA4 property for your account, it is time to add its code to your WordPress website so that it can activate and collect data.

Need Help with your WordPress Site?
How to Add GA4 Code to WordPress Website?
Here are the top 3 ways to add the GA4 code to your WordPress website.
-
Add GA4 Code Manually
You can add the code manually to your WordPress website to authenticate Analytics to collect site traffic data.
- To do so, simply go to your WordPress website’s dashboard.
- Now click on Appearance > Editor
- You will see the theme folders with code written in it.
- Now find the Header.php file for your theme. The GA4 code needs to be added to the header section of your WordPress website and the Header.php page offers that section.
- Place the code anywhere before the </head> section on your WordPress website.
Once the code is placed on the header section of your WordPress website, you can test it by visiting the GA4 property. You can see the visits on your WordPress website in real time.
If you see the activity in real-time, it means that the GA4 property is properly set-up for your website.
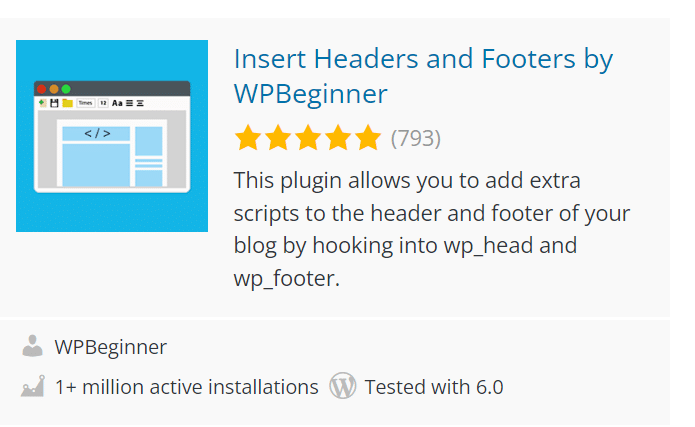
- Add Code through Header & Footer PluginAnother option available to you is to add the Google Analytics 4 property code to your WordPress website by adding a plugin called Header & Footer. The plugin allows you to add any code to your Header and Footer section of the website without opening the Editor section.The Header and Footer plugin can be downloaded from the WordPress plugin directory.

Simply add the plugin to your WordPress website and it will easily install the required code on your WordPress website. It is as easy as pie.
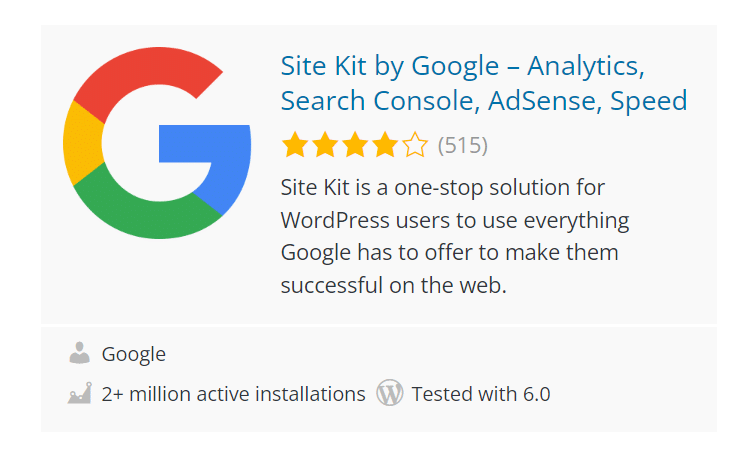
- Use Google Analytics 4 through Google Site Kit Plugin

Last but not the least, you can add the GA4 property code to your WordPress website with the help of GA4 plugin. The GA4 plugin will allow you to easily add any Google-specific code to your website without tinkering with the WordPress code.
You can easily add the code and activate it even if you have no idea how the code works. Site Kit by Google is pretty self-explanatory when it comes to adding GA4 code to your website.
It already has over 500 reviews and 200,000 active installations.
How to Track Traffic on GA4 After Adding Code on WordPress?
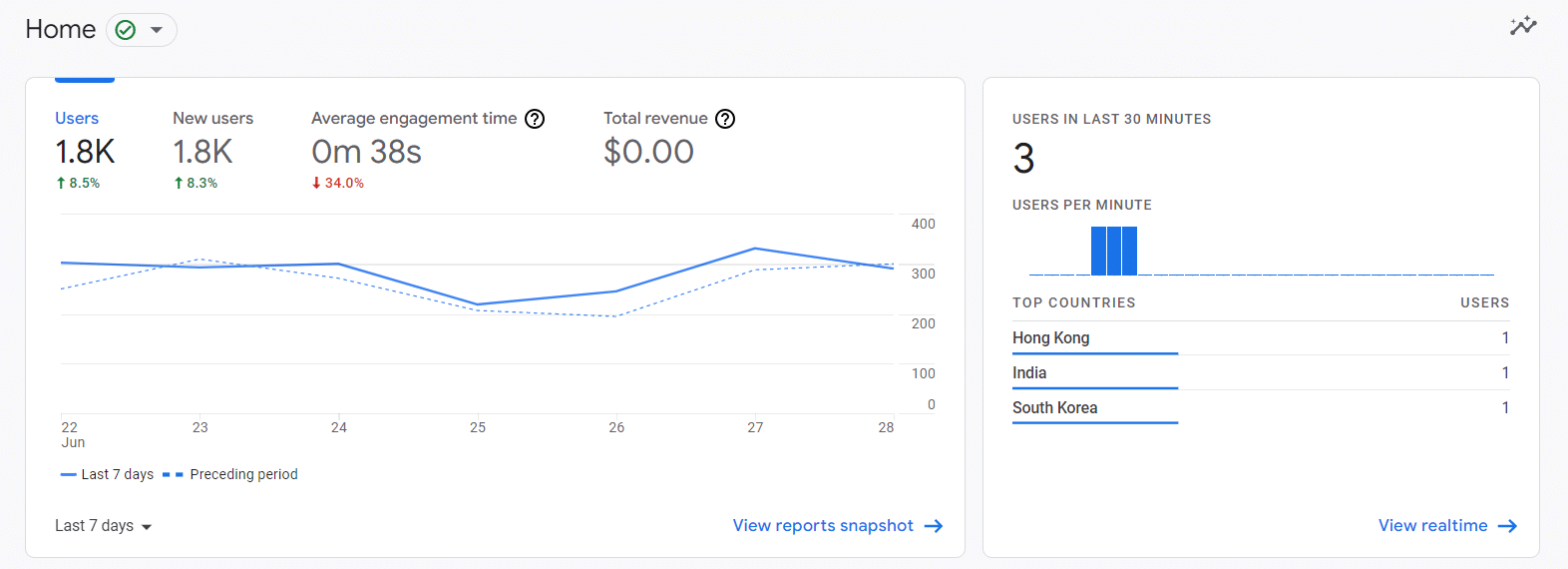
Once the code is added to your WordPress website, you can easily track the traffic numbers on your GA4 dashboard. The dashboard will tell you about the real-time site traffic as well as historical data of your past site visitors.

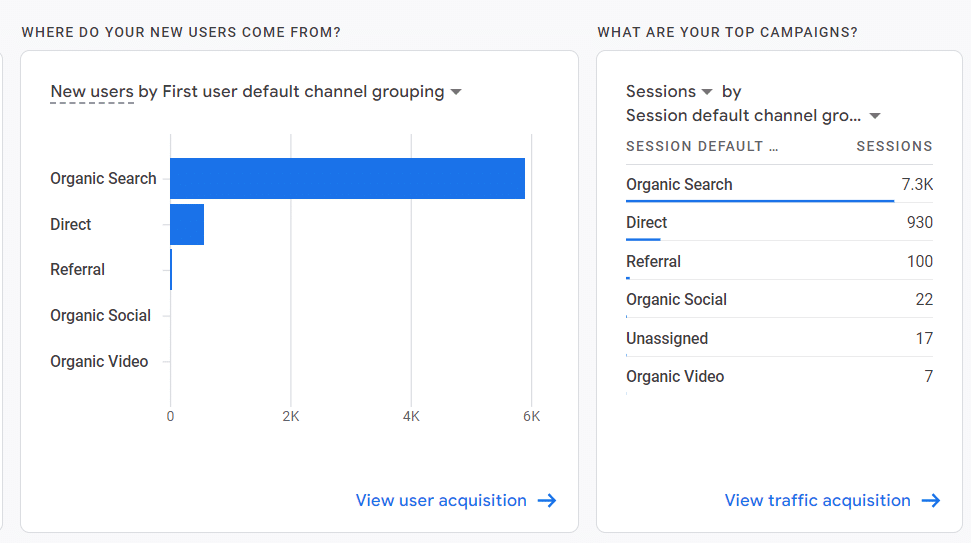
You can also check past site visitors, traffic reports, and even channel-specific data about the number of views your site had.
If you want to go even more granular, you can check the user acquisition reports. Creating goals in GA4 also allows you to monitor conversion rate, traffic-to-conversion ratio and a lot more.
That being said, we hope that you liked our tutorial on how to add GA4 analytics code to your WordPress website or WooCommerce store. We have already shared three methods to easily add the GA4 property code to the WordPress website. There are many more methods that you can use but the ones I mentioned are perfectly working as of writing this blog.
Need Someone to Set Up GA4 Properties for You?
If you are looking to hire WordPress specialists that can help you grow and scale your WordPress website, then we have the right people available. Our WordPress development experts can help you with anything WordPress. Whether you want to improve site performance, improve site tracking, or scale it further, we can do that for you.
Contact our WordPress development team today to learn more about our process.


![Can AI Tools Replace Designers? [12 Marketing Experts Weigh In]](https://www.nirmal.com.au/wp-content/uploads/2025/02/1-800x800.webp)

![AI Marketing Tools [2025]: 11 Experts Share Their Top AI Picks & Insights](https://www.nirmal.com.au/wp-content/uploads/2025/02/2-800x800.webp)