Selecting the best web design tools can be troubling as there are lots of tools available.
If you hold business website, you wish to make it popular, right?
Here, web design tools come to your help. There are different types of web design tools available which you should be employed to accomplish your business aim. Technologies are updated every time, so does the tools. The tools that you utilise today might get updated tomorrow, so you have to put your eye on new trends and tools to make your site clean and fresh.
As a web designer, we should always look at various options laid in front of us. Sometimes, it’s much more than integrating a theme and plugin to build a website. There are various tools that we should place in our arsenal to make sure the website we make if up to the quality mark.
For those, who are looking to get started, start building something from themes. Elegant themes are the name that pops in my head consistently when it comes to theme. I have been testing with few new ones, though. And found Luvly as another wonderful resource.
Every time you can find fresh and updated options and add your toolkit which makes your work more simple and convenient. So, to update you with some fresh web design tool, I am putting on the full effort to mention some best web design tools 2016. Follow this article, to explore more about those tools and get familiar with them now.
These are the best web design tools 2016:
UXPin
One of the best web design tools UXPin comes to your help when you require animation prototype. It will provide you high fidelity animated prototypes developed within a time and the complete procedure is very easy and comfortable. Those animated prototypes are basically identical from the final consequence.
Features:
- Mobile browsing
- Advanced personalisation
- Single page experience
FontBook
Web design tool FontBook is an integrated tool which manages fonts on a Mac or PC. This tool provides a comprehensive suite allowing you to check each and every font on the system together with the browser for a new one on the market.
Features:
- New app icon
- Minor bug fixes
- Support for iOS 7
- Cancel search button added for iPhone
- Enhanced rendering of special characters
UX Gofer
The tool UX Gofer can come to use for those who requires user experience study such that usability test, focus groups including user discussion. It also can be useful to carry out your research via test plan outline, helping you to assemble data as moderate the session. One of the best web design tools UX Gofer develops a script to use while talking to your participant. Also, you can insert data into this tool throughout the session.
Features:
- Moderator Guides
- Data capture
- charts
- Prioritised support
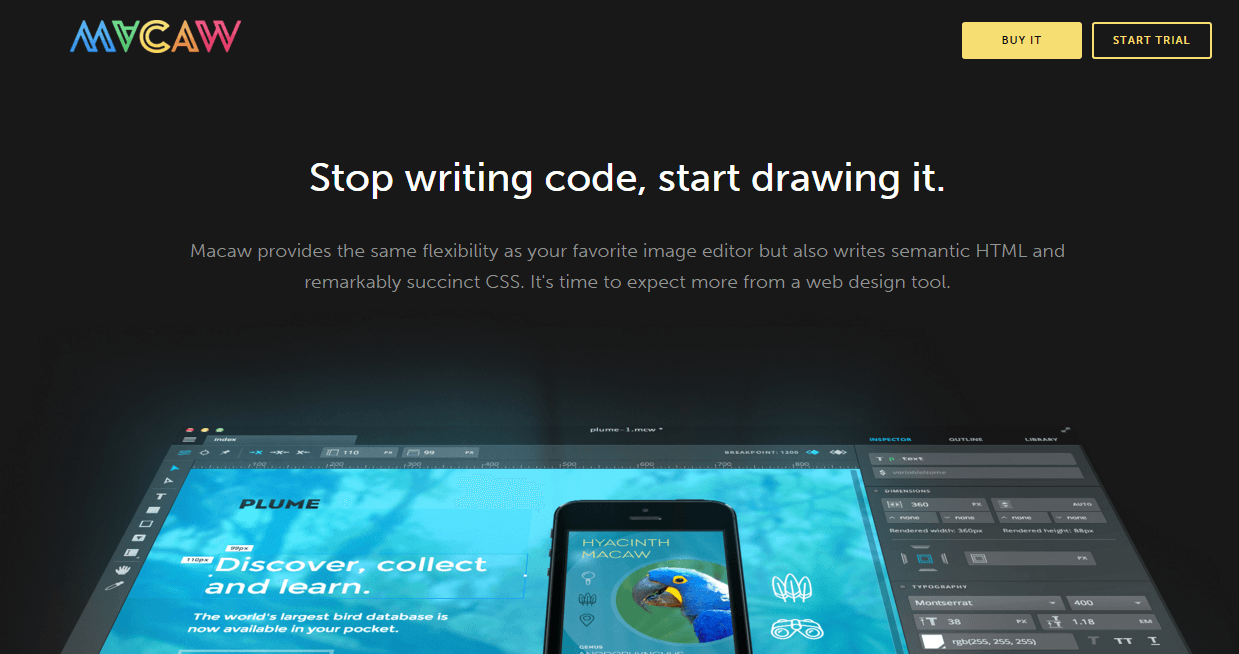
Macaw
One of the influential web design tool Macaw is competent of writing semantic HTML and succinct CSS, which conserves the flexibility of the finest image editors. This tool is powered by the stream known as the real-time outline engine that calculates margins, clears, floats and other additional properties needed for adding up components to a fixed document flow. Additionally, it also helps to employ fixed, static and complete arrangements to develop a dynamic outline.
Features:
- Responsive
- Typography
- Global styles
- Remote preview
- Interactive
Reframer
Web design tool Reframer can be helpful at the time of research. These tools will make your task much simpler improving the research traceability, user research model, and efficiency of your team.
Features:
- Discover themes instantly
- Remote user testing
- Providing useful quantitative data
- usability testing tool
ProtoSketch
If you require vector graphics software you can always go for the tool ProtoSketch. This web design tool benefits you with various tasks like logo and icon design to vector illustration together with UI/UX and more.
Features:
- UI Elements
- Smart guides
- Align and distribute
- Shift lock
- Context menu
Mobilise
One of the best web design tools Mobilise falls under responsive web design tool which is also known as innovative web builder available with no charge for both non-profit and marketable purposes. This tool is intended for the one who is interested in designing visually as well as professional coders who attempts for fast prototyping.
Additionally, it also allows you to develop small as well as medium websites together with a landing page, online portfolio and advertisement sites for your company’s product and service.
Features:
- Free support
- Social networks
- Media and gallery
- Maximum design option
- Full-screen header
Marvel
One of the best web design tool Marvel is free to start with the help of demo video. The tool helps you to switch your sketches into realistic website prototypes. It is simple to use and develop prototype instantly.
Features:
- Send project activity to slack
- Sync your design files from box
- View design on Apple TV
- Import your team for slack and Asana
- Organise projects using folders
- Prototype with marvel and sketch
Principle
Web design tool Principle allows you to develop animated and interactive user interface design easily and quickly. Also, you can develop beautiful design just about any feature of your website.
Features:
- Animation
- Multiple screens
- Allows to share your design
- Built for OS X
- Light Camera interaction
- Design for desktop web and mobile
Closing Up,
I know now you got the idea on the best web design tool which every web designer should know. These web design tools include easy features and are cost-effective to utilise which makes sure you cover everything to run a business with great success. If you know more tools apart from the above web design tools, please do not be late to comment in the box below.
Are you looking for web design and development agency in Sydney? If yes, get in touch