For web designers, web design tools are the keys to a successful website design and development. Yet, many find it overwhelming and frequently confusing to fully comprehend with the best available tool.
To resolve this issue and also help web design learners, we have compiled the ultimate guide to website design tools. We have featured top 13 brilliant minds to shed knowledge on the website design tools they can’t live without.
Here is a cool infographic that breaks down 3 favourite tools from the experts themselves.
Embed Web Design Tools on Your Site:
Copy and Paste the Code Below
Kyle Stewart
Notepad++
When it comes to editing code, I find programs like Dreamweaver to be too slow and bloated to be worth using. On the other hand, Notepad or other basic text editors will get the job done but lack any kind of coding features. Notepad++ is a great middle ground. It’s a simple program with loads of great features, including syntax highlighting, but without being as slow and cumbersome as Dreamweaver.
adobe.com
This is a great website design tool for putting together colour schemes, as well as browsing through colour schemes others have created. It’s a very simple tool, but very useful in the process of selecting and refining your colour schemes.
WordPress
Generally speaking, I design sites from scratch. That is to say, I don’t rely on templates and themes, and prefer to use a custom design that I’ve created myself.
However, when it comes to developing a design, WordPress is my go to CMS. Developing a custom theme for WordPress makes the development process so simple – and when you consider the vast library of plugins available, developing a site with WordPress saves so much time and hassle.
Ivan Lutrov
VI is a useful web design tool that represents a company’s image.
I use FTP to transfer computer files between a client and server on a computer network.
Command-line web design tool GREP helps me searching large code repositories
Jake Jauhari

Don’t view the type of websites that you’re about to design, looking at a random range will give you different ideas.
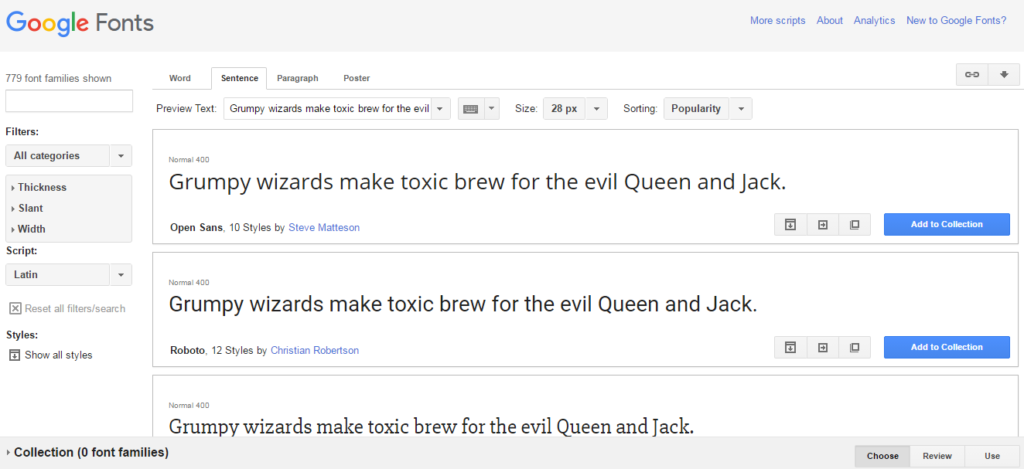
Google Fonts / CSS
I love Google fonts. There is so much font variety these days.
Download the .ttf and install them on your machine so you can design with them.
Use fonts which have at least 3-4 weights e.g. Light, Medium, Bold etc
And always play around with the letter spacing and leading.
Photoshop guides
Web Design Software Photoshop guides help to work out your rough layout and then setup pixel perfect guides which will accommodate your design layout. Makes life so much easier when you are ready to output your assets.
Nikki Phillis
Asana for project management – I record all of my to-do tasks in here and assign to either myself or team members. And, DesktopServer for fast and easy local development
Advanced Custom Fields Pro plugin for WordPress – this has really sped up and simplified my development process as I am no longer custom coding these fields myself.
Adam Bard

I use Middleman to handle my static sites, simply because I tried it before Jekyll and got used to it. It does everything I need; handling sass and him like a champ and keeping everything nice and DRY.
Finally, let’s say Google Fonts, just because building a font stack is one of my starting points when designing a site and Google Fonts is my default source of web fonts.
Andrew Walling
Web Design software Photoshop is an integral tool for all digital design including websites, apps etc. as well as being an all around photo manipulation tool.
Illustrator – A valuable website design tool for all digital and print based vector work including logos, icons and more
Indesign – An irreplaceable tool for multi-page print based work including books, publications and smaller pieces such as booklets, business cards and more.
Peter Kawecki
Not so much a tool but a technique. Listening and asking as many questions as possible of the client is very important, a client will essentially tell you everything they want and you will never disappoint them if you simply listen. Powers of persuasion are also very useful.
A good online The sketch tool such as Moqups or Assure will save you a lot of time planning a design, having a rough plan always speeds up the design process.
Invision is invaluable for presenting design and reviewing it with clients, it saves us a lot of time. Rather than taking screenshots and compiling a PDF to make comments, you can comment directly on the design online and have those comments delivered as todos directly to the designer responsible.
Adrian Lock
Adobe Dreamweaver allows me to create, publish, and manage websites and mobile content. I love Bootstrap framework and use it to design websites and web applications. PHP+MYSQL are the most popular scripting language for web development and database management.
Asher Charles
Sketch gives me the power, flexibility and speed that I am looking for. I use Photoshop to edit and create images. Chrome Developer Tools provides me deep access into the internals of the browser and their web application.
Nirmal Gyanwali
Adobe Creative Cloud
I love Adobe Creative cloud as it gives me everything I require to switch imaginative ideas into my best work across both desktop and mobile platform and share it with the globe.
Chrome Developer Tools
Chrome Developer tools allow me to access to the internal browser and their web application. I use the tools to track down the layout issue efficiently and receive insights for code optimisation.
Twitter Bootstrap
Free and open source front-end web design framework tool Twitter Bootstrap allows me to factor in my own requirement and tailor my development venture accordingly. Also, the Bootstrap libraries provide me with a ready-made piece of codes that brings life on my website.
Heather Wood
Fusion Invoice – Invoicing for Freelancers
3 reasons why I love it? Self-hosted invoicing with no monthly costs, client management database included; extensions such as expenses can be added.
Dirty Markup
3 reasons why I love it? Cleans and organizes my CSS, HTML and js code. gives debugging messages/alerts. I can customize the output of the organised and cleaned up a code.
Small PDF
3 reasons why I like this tool because it’s easy for anyone to use. So I often will give this link to my clients so that they can reduce the file size for their PDF’s which are often very large. They can easily merge PDF’s and set the order of them which is a pretty cool tool too. They can also convert files from one format to another using this website and it’s all basically free to use.
Omid Alavi
WordPress is our favourite platform, CMS helps the client to easily work with their website and modify them based on their everyday needs. Blogging in CMS is very easy too, so the new website would have fresh content all the time. Adding to these benefits, as a developer point of view, the plugins are a big help! You can find most of the tools that you need using few clicks plugin.
We use Photoshop CS6 as our design tools, we modify the photos/products and make the website stands out amongst the crowd. We have an in-house designer who works based on the client’s requirement. If it is required we do even draw and design a photo of how the website is gonna look when it is done and ready for clients.
Notepad++ used for our coding as it is does recognise scripts and shortcodes.
We have a developer who uses www.antetype.com and he explains it as a software focused on visual design, built by UI designers for UI designers. It saves you a lot of time creating and optimising high-fidelity detailed UI design prototypes.
Google Analytics and Google Webmaster also used to make sure the functionality of the website is at its highest. One of the team member (most of the time the designer him/herself) sets up these two tools, before passing it to a client and we can provide reports if necessary.
Mike Healy
Browser dev tools allow me to carry out my design venture smoothly. Gulp Sass lets me compile Sass to CSS in Gulp. Text editor helps me to discover the powerful features that maximise my productivity.
Closing Up,
Now, you have gone through the expert’s answer on favourite web design tool and how they use them to complete their work promptly and effectively.
Do you have any other website design tool that is not mentioned here? If yes, please feel free to mention them in the comment box below. Also, check our developer tools blog: Best Chrome Extensions for Developers.