Today, we are in the era where competition is everywhere. Starting from Montessori children to the high business personnel, competition has become the part of our daily activities. Everyone desires to perform better and stay on the top. In today’s competitive circumstance business without a website is useless. They are lacking behind today’s trend
Every company depends on a website to promote their business online. Indeed, it is the cost-effective approach to reach wide-ranging audiences around the globe. Here, web design is emerging day by day. However, designing only a website is not enough; you need to go along the trend. The trend that we are using today might get old tomorrow.
So, every business should try to adapt new trends and tools to make their site up to date.
With the increase in talent heads and creative minds, cost-effective, quick and safe solutions are available everywhere. And yes, content management system (CMS) such as Drupal and WordPress are also getting better. You can easily design a website using them. However, the main aim of the design is to make users happy.
The Origin of Web Design
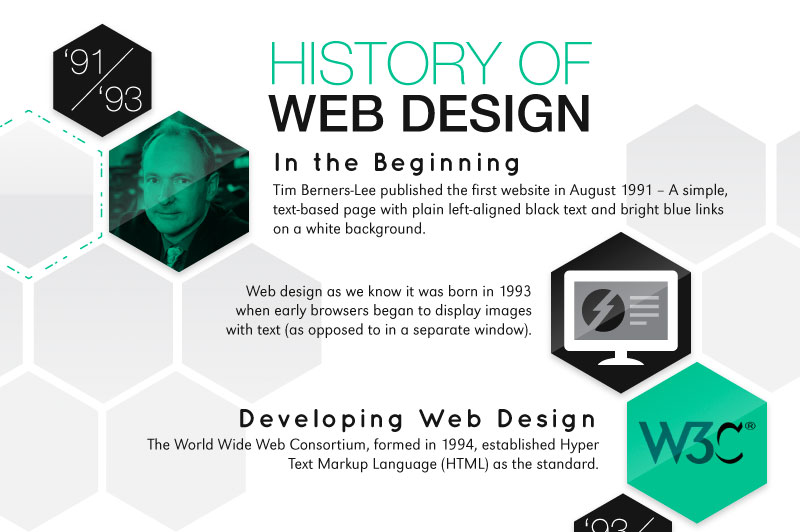
To know more about why web design is dying, we have to understand the main origin of the web and how web design came into existence.
World Wide Web was introduced by British physicist Sir Tim Berners-Lee in March of 1989. There were two technologies and they are the internet and Hypertext. Here, the internet includes connection of computer within a global network. And, Hypertext is the text displayed on an electronic device with links to additional text which may or may not be online.
At that time, there was limited information on the website. It was only based on a text document connected with different types of an additional text document. The text is only the thing hold by the hardware and usually, it was just the element within a page.
In addition, there was progress in the markup languages with the advancement of the internet. New tags were also added to HTML that allows a website to be more difficult and add new styles. Yes, this was at the time when tables were used for layouts and it was really amazing.
Here, the starting of CSS (Cascading Style Sheets) indicated that table based design become out of date and ultimately went out of favour. The initiation of the World Wide Web Consortium (W3C) illustrates that standard became distinct that set a way forward for the early web designer attempting to manage information on the web in their own creation.
Source: Awwwards
Why is web design dying?
1. Mobile browsing
Everyone is lazy in nature. They look for an easy way to accomplish their task. Yes, you do not browse the website when you have an app that makes your work easy. People do not concern much about the website as they focus more on a digital brand that usually translates apps or the subscription such as like, follow and many others.
This is the main reason; almost every large website, portals, and blogs are approaching towards the mobile apps. Also, a mobile website without responsive web design is pointless. Users might feel uncomfortable to browse different places through the device.
2. Facebook home page
Another great factor that plays a significant role in the collapse of web design is the extreme use of social media platforms. Most of the users have social media accounts. They are one of the easiest ways to reach the targeted audiences.
In early 1990, online business was started buying .com with an expensive hosting plan and hiring a webmaster to make the website visible on the web.
By 2005, developing a website on WordPress.com or bloggers was sufficient to start a new online business.
Currently, it is completely dominated by Facebook pages. They are available for free and Facebook also helps your business connect with wide-ranging audiences around the globe.
3. Commoditisation by Template
Usually, the contents that you notice today are run by some framework. And, those frameworks are Drupal, WordPress, Blogger and many others. These frameworks facilitate you with the foundation and shortcuts. Here, you give less time on web design and more time on producing the informative content.
Now, there is a question. When you can get a fairly acceptable and reasonably priced design in a less time, why should you hire a web designer? Indeed, most of the web designer only selects a pre-made template to design a website making some branding customisation.
4. Advanced web design patterns
Do you know the recent web design innovation? Responsive design? Parallax? Well, web design contains all the user interface elements and pattern that you require. This is why you do not have to observe innovation in web design pattern.
Better focus on the user experience. Some components like checkout forms, shopping carts, and login pages should be simple and easy. If you try to add creative design here, it might ruin your design and become pointless. Automation and AI (Artificial Intelligence) are already on the job
5. Automation and AI (Artificial Intelligence) are already on the job
A new trend of automated web design services is approaching which is initiated by the Grid. It is the service to develop a basic web solution, making the design decision semantic based on AI. It analyses your content identifying the best design, colours, fonts and additional imagery for your website.
Employing smartly, selected design basics as a foundation it is difficult to go wrong as there might be enhanced consequence compared to the task that average web developers carry out.
6. Current status of web design
Web design is also affected by the features like ready to use drag and drop page builders. These days, you develop a website that you do not design or make them. There are lots of themes and page builders available that signifies web design is steering to the web customisation with a user-friendly approach.
Best UX practice
UX concentrates more on an understanding user in a better way. It mainly includes the user requirement, their expectation, abilities, and limitation. Also, it focuses more on the business aims and objectives. Here, best UX practices help to improve the quality of interaction of users together with the perception of the products and services offered by your company.
1. Exceptional user research
You design your website for the user right? So, why not to carry out user research? Work on user tests and focus on making the website effective for users. This UX practice allows you to know who your users are. Also, their expectation from the product and services you offer. Better look for the guide to UX Design process and Documentation.
2. Responsive web design
As the use of mobile devices is increasing, responsive web design continues to build itself as an essential element of a website. Ignoring this might take you behind your competitors. Together with focusing on content, you have to understand how it is delivered to the user. If your user prefers to browse from mobile devices instead of a desktop, better focus on responsive web design. If not, you might lose the user.
3. Prototype Design
If you test earlier than developing the website, you will have lots of ideas to take your web solution to a better direction. When you start to design do not forget to test the iteration and the wireframe as well. This allows you to understand the desire and expectation of user from your online solution.
4. Remember every interaction is important
UX contains the sum of every interaction on the website. Make sure you do not ignore this. Some noticeable activities such as Login button, changing colour are the opportunity to make UX better.
5. Concentrate more on the flow
All the pages of your website are equally important. Users might like to explore from one page to another. Make use you develop user flows earlier than you design the interface. Work on all the pages along with the paths needed to carry out user goals and make them simpler.
Besides, the design does not only describe the hierarchy of the page but also includes circumstance showing the way the user interacts with them during each step of the journey.
6. Content- focused design
Content is King. Users visit your site to get some useful information they are looking for. Here, if your website is not informative, they are surely going away from your site. Besides, the dynamic menu, heavy graphics were carried out in the past days. Now we are updating and it’s time to focus and make your website informative, readable, accessible and usable.
7. Typography is important
Keep in mind, if content is king then typography is the queen of your web solution. Some web font services such as Typekit and Google Fonts offers an extensive range of high-quality font within the budget. You can use those font services for the remarkable typography.
8. Try some new tools
Learning is never enough and it is always good to learn new technology and tools. Deciding the new wireframe packages to learn is the superior way of adopting the new procedure to design wireframe which definitely helps to observe the way we develop the wireframe.
9. Use of icons over text
There is a saying “a picture is worth a thousand words”. Indeed, icons are a perfect substitute of heavy images and traditional text labels. It also gives visitors quick concept regarding the functionalities.
Here, using icons over a text is a better idea. From the past few years, web designers started to use icons for a remarkable and attractive website. Besides, icons are also used in other places like sprite sheets, apps, and Infographics.
10. Navigation design
An effective navigation design is an important aspect of a website. While exploring the website, every user expects to visit all the pages with ease. Thus, it is the duty of web designer to make sure that user easily visits all the pages they are looking for. A good navigation design definitely consequences a great user experience.
To Close Up,
Nothing remains constant in the world, neither does web design. It gets evolving time and again. Web design is not dead; instead, it gets improving following the trends. Due to advancement in the technology, the focus has definitely moved in the favour of responsive web design, mobile apps, social networks and many others mentioned above. So, the web designer should focus on these things and move ahead, adapting new trends and tools.